Bulma では、テーマは CSS 変数のコレクションです。
Bulma には 2 つのテーマがあります
light.scss(必須)dark.scss(オプション)
既定のテーマ
Bulma はすべての CSS 変数の既定値を必要としているため、/sass/themes/light.scss にある既定のライトテーマが提供されています。
また、/sass/themes/dark.scss にあるダークテーマも提供されています。
ファイル /sass/themes/_index.scss は、2 つのテーマをそれぞれ 2 つの方法でインクルードします。
@media (prefers-color-scheme: $name)メディアクエリを使用する[data-theme=$name]HTML 属性と.theme-$nameCSS クラスセレクタを使用する
唯一の違いは、ライトテーマが最上位の :root(html 要素と等価で、Web ページ上のすべての HTML 要素の祖先)でも定義されていることです。これにより、すべての CSS 変数に既定の値が設定されます。
このテーマの CSS 出力は次のようになります。
:root {
/* CSS Variables */
}
@media (prefers-color-scheme: light) {
:root {
/* CSS Variables */
}
}
@media (prefers-color-scheme: dark) {
:root {
/* CSS Variables */
}
}
[data-theme=light],
.theme-light {
/* CSS Variables */
}
[data-theme=dark],
.theme-dark {
/* CSS Variables */
}
カスタムテーマの作成
テーマの作成は、基本的に独自に CSS 変数を設定することです。カスタムテーマには次のものが必要です。
sunriseなどの名前:root、[data-theme=sunrise]、.theme-sunriseまたはそのうちのすべてなどのスコープ- 一連の CSS 変数とその新しい値
ブラウザーでのカスタマイズ
:root スコープの下に CSS 変数を設定すると、Bulma の既定のテーマを上書きできます。これは、Sass または CSS で行うことができます。
CSS メソッドをテストするには、次の手順に従います。
ブラウザーのインスペクターを開きます

html 要素を選択します

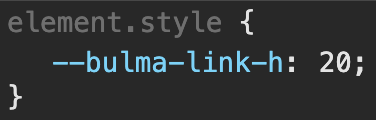
--bulma-link-h 変数(リンクカラーの彩度)に新しい値を挿入します

サイドメニューの CSS ヘルパーセクションがどのように色を変えるかに注目してください。