Bulma は Sass を使用して構築されています。色、サイズ、スペーシング、およびフレームワークのその他の側面を定義するために、Sass 変数を使用しています。
Sass を使用したカスタマイズ
Sass 変数を使用して Bulma をカスタマイズする
依存関係のインストール #
Sass を使用して Bulma をカスタマイズするには、まず Sass をインストールする 必要があります。推奨される方法は、sass npm パッケージを使用することです。
npm install sass
npm install bulmapackage.json に、Bulma をビルドするためのスクリプトと、変更を監視しながらビルドするためのスクリプトを追加します。
"build-bulma": "sass --load-path=node_modules my-bulma-project.scss my-bulma-project.css",
"start": "npm run build-bulma -- --watch"package.json 全体はこのようになります。
{
"dependencies": {
"bulma": "^1.0.0",
"sass": "^1.72.0"
},
"scripts": {
"build-bulma": "sass --load-path=node_modules my-bulma-project.scss my-bulma-project.css",
"start": "npm run build-bulma -- --watch"
}
}Sass ファイルの作成 #
package.json の隣に、my-bulma-project.scss ファイルを作成します。
独自の値で Bulma の Sass 変数を上書きするには、@use と、Sass マップを受け取る with キーワードを記述します。
// Set your brand colors
$purple: #8a4d76;
$pink: #fa7c91;
$brown: #757763;
$beige-light: #d0d1cd;
$beige-lighter: #eff0eb;
// Path to Bulma's sass folder
@use "bulma/sass" with (
$family-primary: '"Nunito", sans-serif',
$grey-dark: $brown,
$grey-light: $beige-light,
$primary: $purple,
$link: $pink,
$control-border-width: 2px,
$input-shadow: none
);
// Import the Google Font
@import url("https://fonts.googleapis.com/css?family=Nunito:400,700");次のコマンドを実行して、設定をテストします。
npm run build-bulma他のファイルの隣に2 つのファイルが表示されます。
my-bulma-project.css、CSS 出力ファイルmy-bulma-project.css.map、オプションのソースマップ
HTML ページの追加 #
Bulma プロジェクトが動作しているのを見るには、次のコンテンツを含む index.html ページを作成します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello Bulma!</title>
<link rel="stylesheet" href="my-bulma-project.css">
</head>
<body>
<section class="section">
<div class="container">
<h1 class="title">Bulma</h1>
<p class="subtitle">
Modern CSS framework based on
<a
href="https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox"
>Flexbox</a
>
</p>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Input">
</div>
</div>
<div class="field">
<p class="control">
<span class="select">
<select>
<option>Select dropdown</option>
</select>
</span>
</p>
</div>
<div class="buttons">
<a class="button is-primary">Primary</a>
<a class="button is-link">Link</a>
</div>
</div>
</section>
</body>
</html>最終結果 #
プロジェクトフォルダはこのようになります。
|
|
index.html |
|
|
my-bulma-project.css |
|
|
my-bulma-project.css.map |
|
|
my-bulma-project.scss |
|
|
package.json |
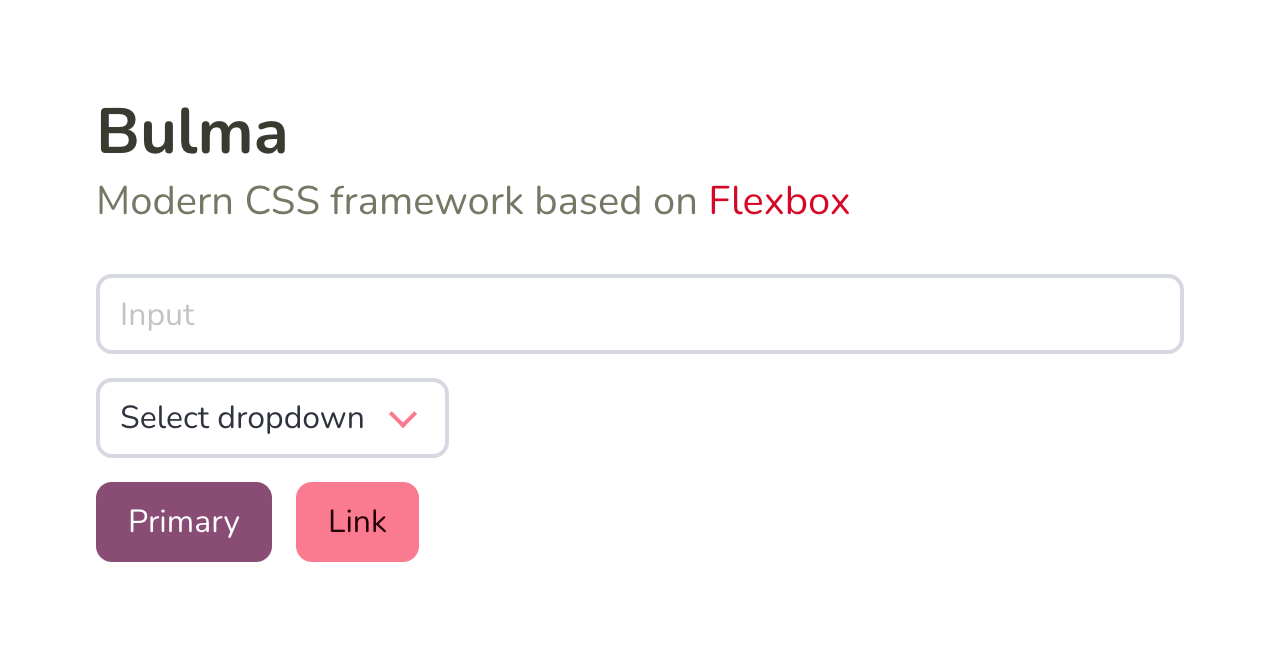
最終ページはこのようになります。