BulmaはCSS変数(CSSカスタムプロパティとも呼ばれる)を広く使用しています。詳しくは専用ページをご覧ください。
Sassツール
カスタマイズ
CSSライブラリ
CSS変数を使ったカスタマイズ
Bulmaが容易なカスタマイズを可能にするためにSass変数をどのように使用しているかをご覧ください。
ブラウザでのカスタマイズ #
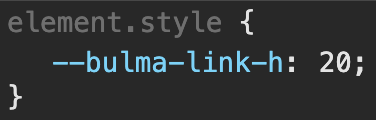
開発者コンソールを開いてCSS変数の値を変更するだけで、現在のBulmaを変更できます。
:rootスコープでCSS変数を設定すると、Bulmaのデフォルトテーマを上書きします。これはSassまたはCSSを使用して行うことができます。
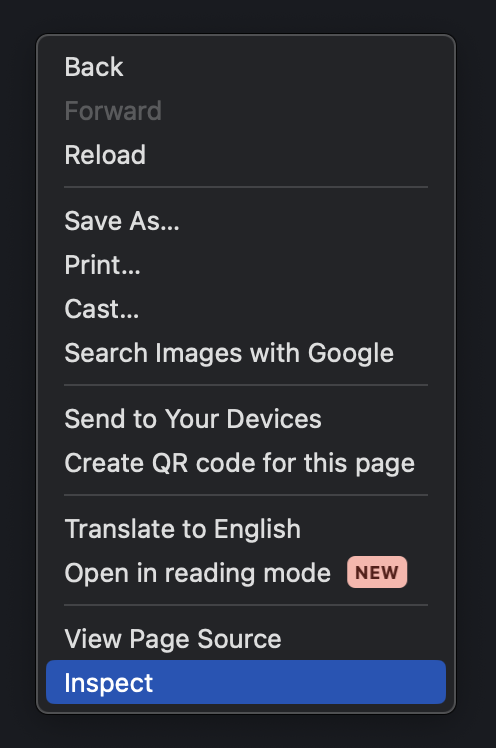
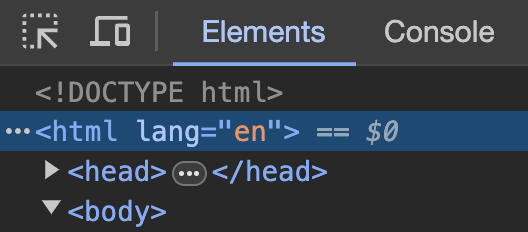
このCSSメソッドを試すには、次の手順に従ってください。
|
ブラウザのインスペクターを開きます。 |

|
|
|

|
|
|

|
|
サイドメニューのCSSヘルパーセクションの色がどのように変化するかを確認してください。 |

|
